MotorTrend
Car Spotting by MotorTrend

Agency:
Role:
- Technical Director
- Creative Technologist
Project Type:
Date:
Built With:
- Tensorflow Lite
- SightHound
- iOS
- Android
- Firebase
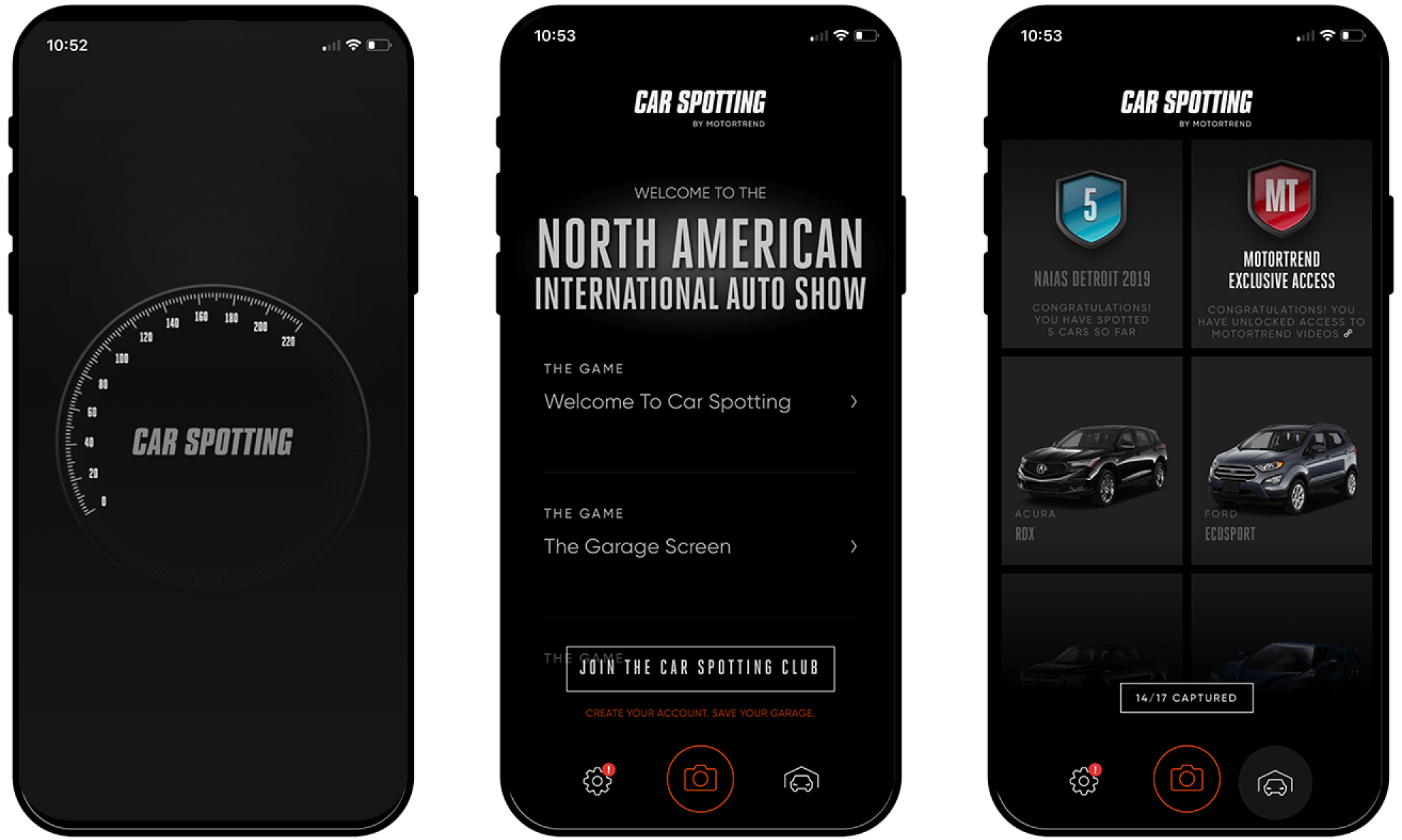
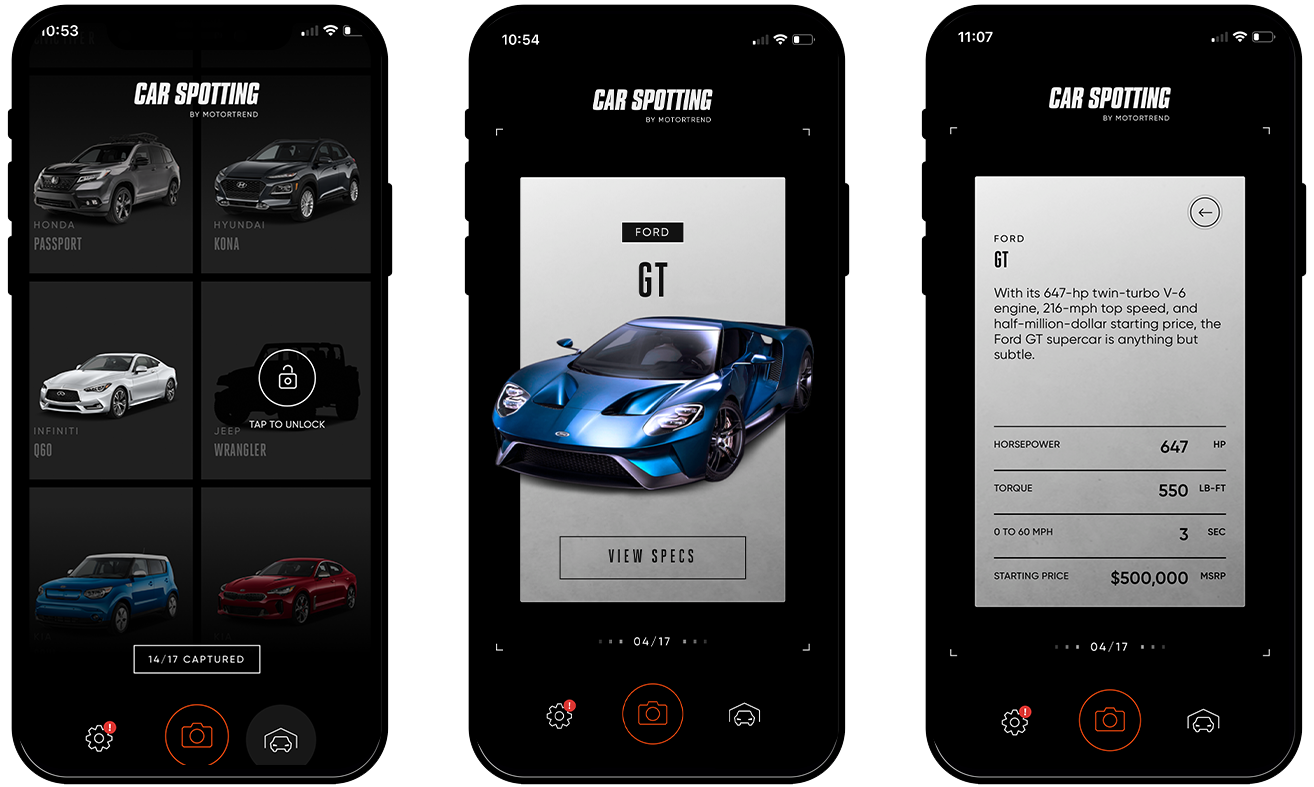
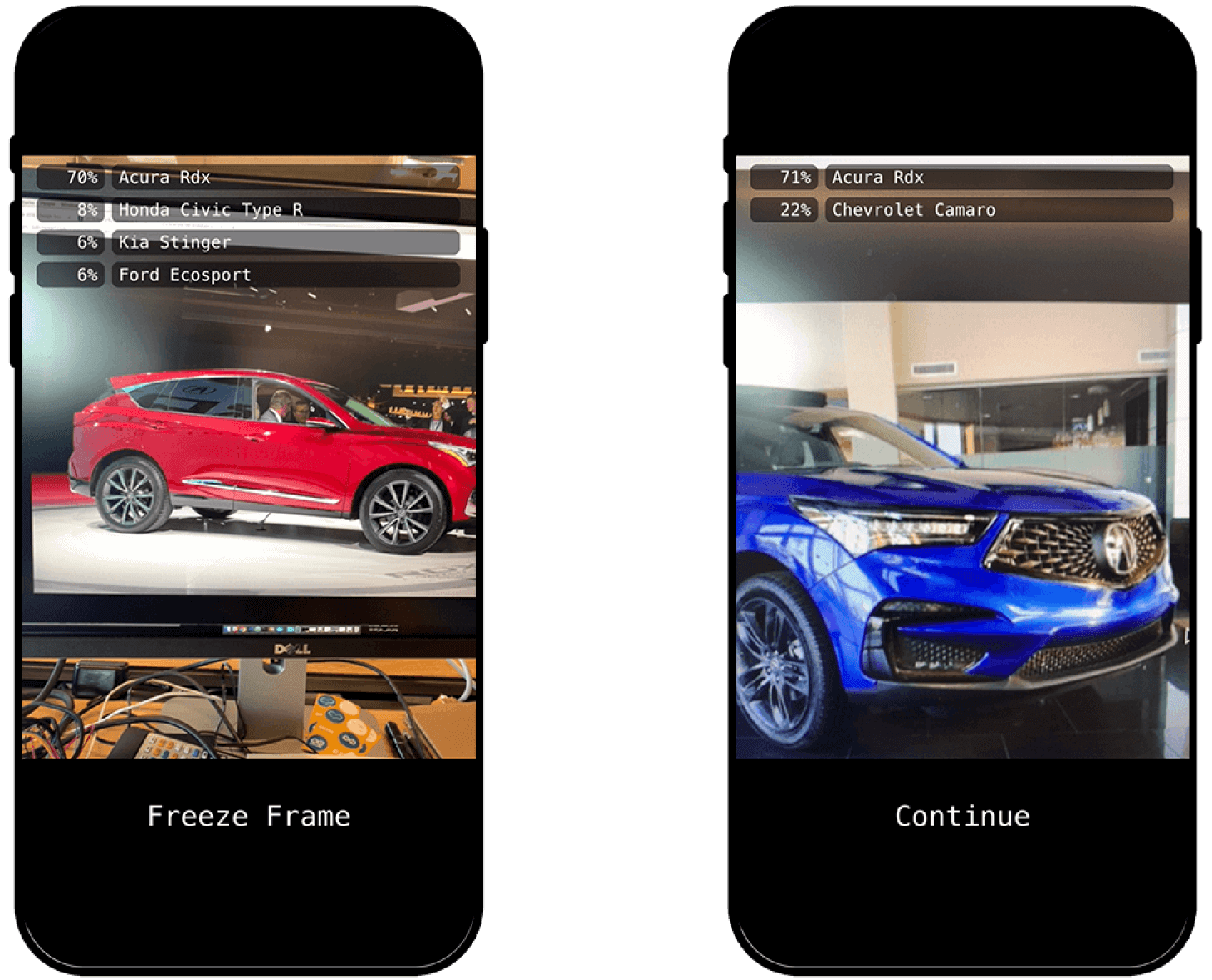
'Car Spotting by MotorTrend' is a mobile gaming application created for MotorTrend Group. The client showed interest in exploring new ways to engage with their user base and tasked Code and Theory with envisioning a new and exciting way to engage with car enthusiasts at the North American International Auto Show. Our team set out to re-imagine the age-old car show experience in a new, modern, and entertaining way that melded digital and physical worlds into a single gaming experience. The result was a gamified scavenger hunt experience where users unlocked a curated set of cars while walking around the 723,000 sq. ft. Cobo Center. We built the application in native IOS/Android with an onboard machine-learning image classification model (trained in-house) and leveraged Sighthound for final validation. From ideation to production, the project was designed and developed in 5 months by a multi-disciplined team of data scientists, iOS/Android Engineers, UX Designers, Visual Designers, Strategists, and Creative Technologists - all working in parallel. Car Spotting by MotorTrend is one of the most exciting projects I have had the opportunity to be a part of.
Object recognition


Protoyping with Tensorflow

North American International Auto Show - Detroit, MI

Native Apps