LG
Knock

Agency:
Role:
- Creative Technologist
Project Type:
Date:
Built With:
- Node.js
- Socket.io
- JavaScript
- HTML
- Raspberry Pi
- Arduino
- I/O Sensors
- Networking
- MIDI
LG Knock was a live-event flashmob promotion for the LG InstaView refrigerator. The event was at the 'Oculus' - World Trade Center - and hosted a dance troupe and various large-scale production vendors that handled live staging, lighting, and sound production. As a Creative Technologist - I'd never imagined having an opportunity to turn a refrigerator into an interactive interface. My task was to retrofit a refrigerator to control a production stage lighting system and the massive LED cylinder screen. When a user knocked on the window, this interaction event would have to prompt multiple stage lights to shine on the specific refrigerator position and play a reactive video on the large tower display.
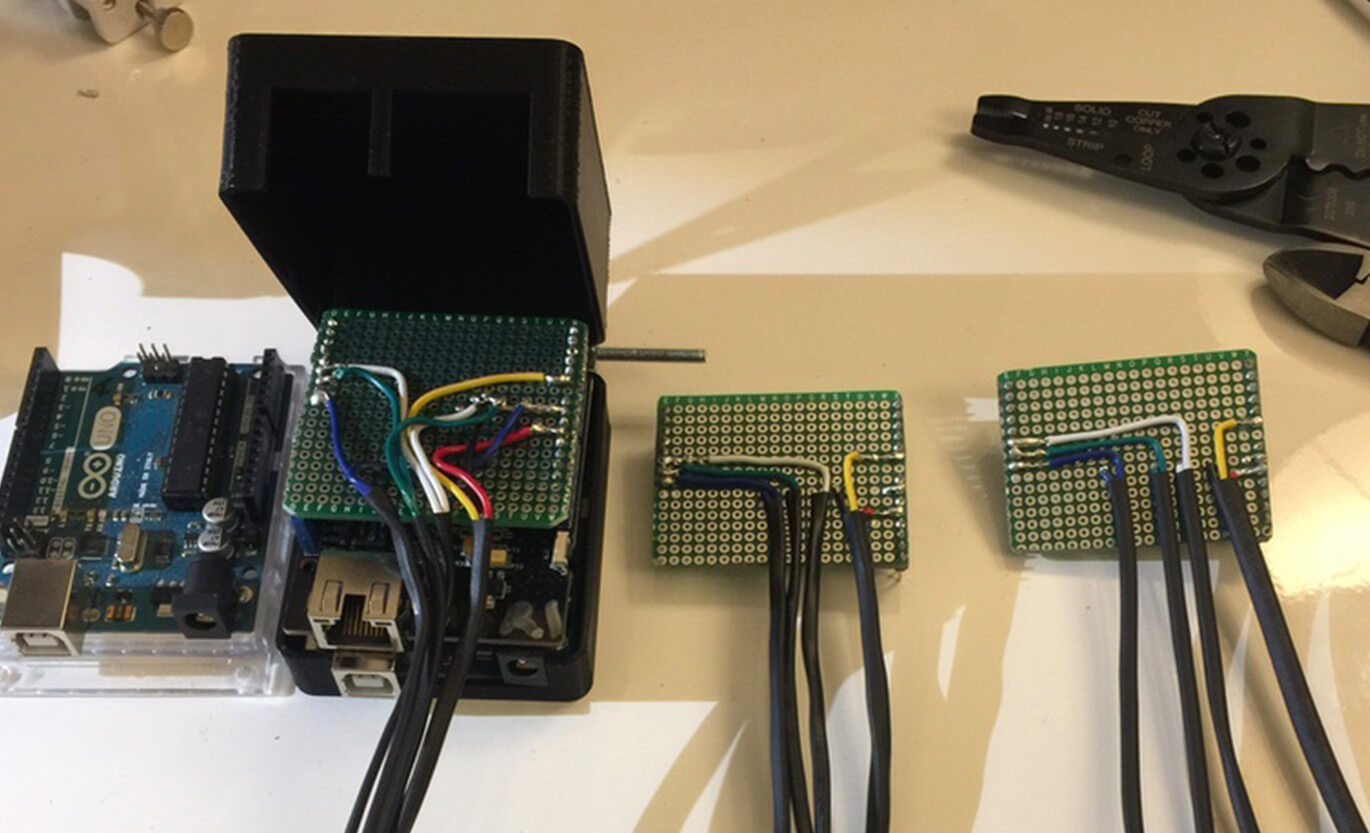
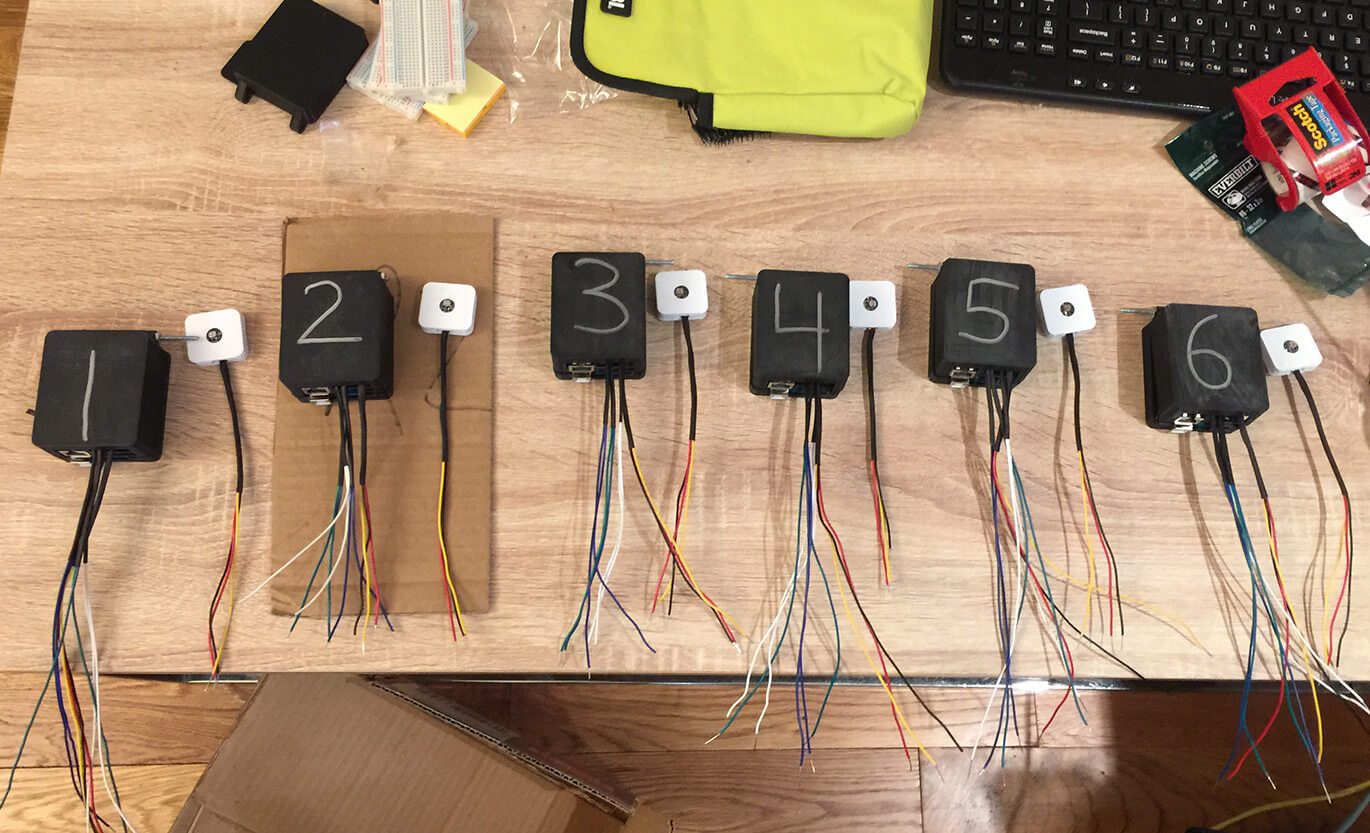
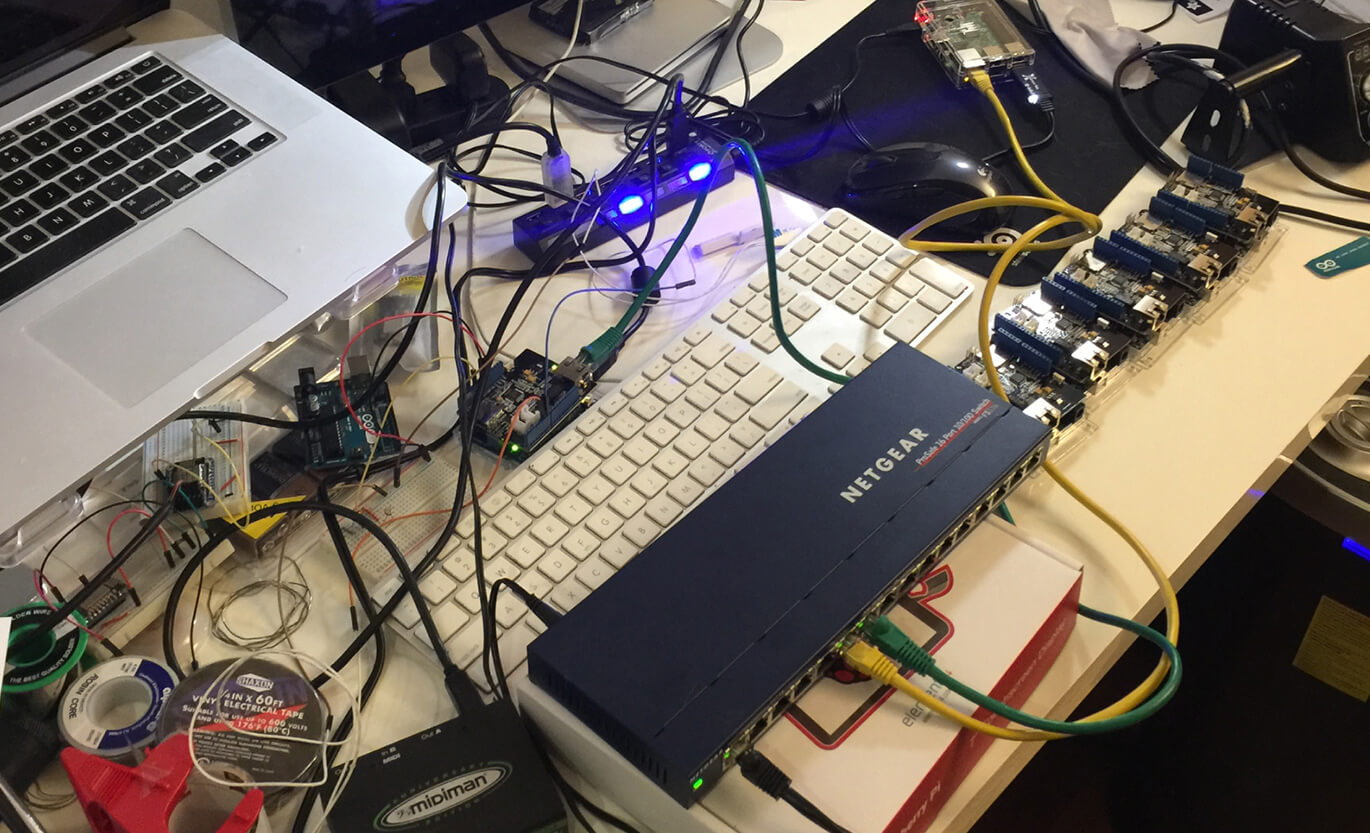
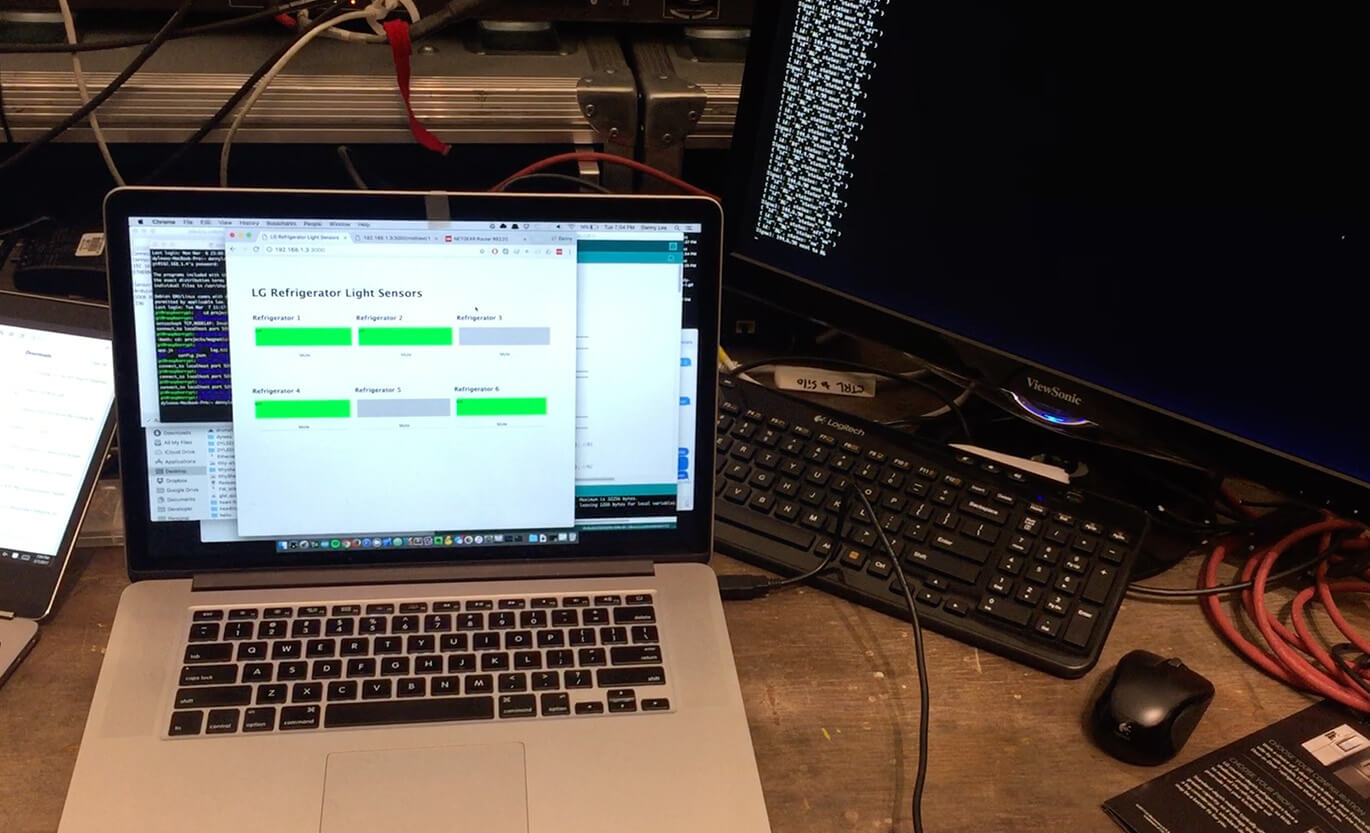
My execution utilized a Raspberry Pi running a Node.js server over the local network and communicated with the six refrigerator nodes via WebSockets and MIDI signals. Each refrigerator node had a custom-fabricated module made of Arduino boards, ethernet shields, magnetic sensors, and a light sensor. The knocking interaction was a fun way to market the feature while immersing the user in the physical experience.
LG Knock Flashmob
The Interactive Refrigerator



How it worked...
Sensors, Software, & Networking
"Knock" Interaction Mechanic
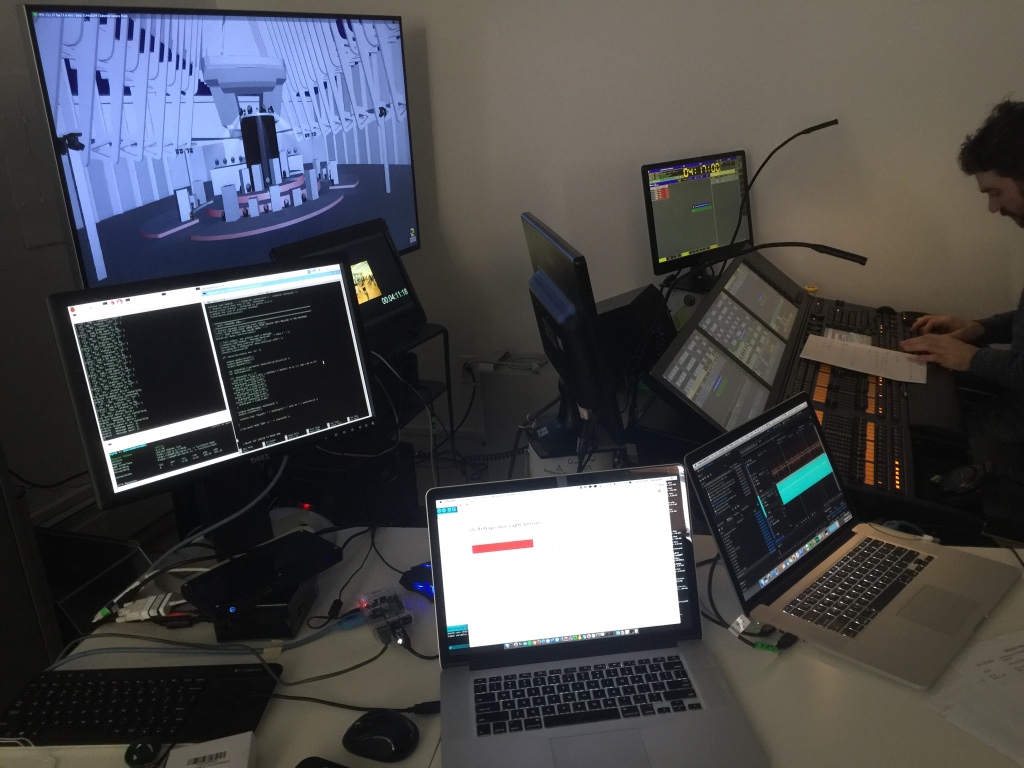
Control Room
Planning, Prototyping, & Testing